Indholdsfortegnelse
Hvad er Facebook Conversions API hændelser?
Facebook Conversions API hændelser, er hændelser på din hjemmeside, som bliver sendt direkte til Facebooks server gennem en HTTP request. Det sker uden om browseren (også kaldt server-side hændelser).
Disse server-side hændelser kan overkomme forskellige tracking begrænsninger, som eksempelvis ad-blockers, browser indstillinger og langsomme hjemmesider.
Om du er klar over det eller ej, så er disse begrænsninger noget som allerede påvirker dine Facebook Pixel hændelser.
Det er blandt andet, en af grundende til, at din afrapportering i Facebook Ads Manager kan være mangelfuld.
Med andre ord, når din Facebook Pixel bliver blokeret af en ad blocker, eller når ikke at affyre i din besøgendes browser, så kan du ikke lave custom audiences på de her brugere.
Ingen retargeting. Ingen lookalikes. Ingen ekskluderinger af dem, som allerede har købt. Ingen attribuering til dine kampagner.
Tip: For at se hvor meget disse begrænsninger påvirker din Facebook konto lige nu, kan du gå ind under ‘Business Manager’ -> ‘Events Manager’.
Kig på antal Køb hændelser i de sidste 7 dage og sammenlign tallet med hvor mange køb du fik i din egen hjemmesides backend.
Hvordan bliver Conversions API påvirket af iOS14 og IOS15?
Conversions API har de samme begrænsninger som Facebook Pixel når det kommer til Apples privacy opdateringer.
Hvis en bruger vælger, at de ikke ønsker at blive sporet i deres iOS device, så er det Aggregated Events Measurement protokollen der træder til.
Det betyder, at du ikke slipper for de sporingsbegrænsninger der bliver påført af iOS opdateringerne.
Det er dog ikke en grund til ikke at få Conversions API implementeret, da du trods alt stadig vil få mere ud af din data (eksempelvis ved at kunne spore brugere som gør brug af en Adblocker).
Fordele og ulemper ved Facebook Conversions API
- Kan føre til et bedre afkast
- Bedre attribuering
- Bedre custom audiences
- Bedre udgangspunkt til at bedømme performance
- Mere data til Facebook
- Meget teknisk, og kan kræve hjælp fra din udvikler
- Forholdsvis nyt og ikke 100% akkurat
- Mere data til Facebook
Facebook Conversions API vs Facebook Pixel
Conversions API hændelser er ikke en komplet erstatning for dine Facebook Pixel hændelser (i hvert fald ikke endnu).
Så nej, du skal ikke fjerne din Facebook Pixel fra din hjemmeside.
Din Facebook Pixel er stadig den, der måler al aktivitet og indsamler andet data til brug for bl.a. dine retargeting kampagner.
Server-side hændelserne skal i stedet ses som en ekstra datakilde for at fange de vigtige hændelser, hvor din Facebook Pixel blev affyret.
Det er din reservespiller, der kan komme ind og score det afgørende mål når din startende angriber ikke kan (wauw, virkelig en fodbold reference?).
Bliver en hændelse talt to gange når jeg også bruger Conversions API hændelser?
Ikke hvis du implementerer det korrekt.
Facebook har muligheden for at se når den samme hændelse både bliver affyret gennem din Facebook Pixel hændelse og ved en Conversions API hændelse.
Men…
Det kræver at du sender følgende parametre sammen med dine hændelser:
- Event name (det gør du allerede)
- Event ID (det skal du tilføje, dog kun hvis du vælger en manuel eller GTM opsætning)
Hvis en hændelse har samme event navn og samme event ID, så vil Facebook udelukkende bruge din Facebook Pixel hændelse – og dermed ikke tælle dobbelt i din afrapportering. Event ID, kan eksempelvis være din ordre ID, da den ville være unik for hvert ordre.
Det betyder også at du skal tilføje en ekstra parameter til din Facebook Pixel hændelse, nemlig Event ID (gælder kun hvis du selv implementerer server side hændelser).
Det betyder at din ‘Purchase’ hændelse skal se sådan her ud (selvfølgelig med dine dynamiske variabler i stedet for 99 og DKK og til event_id variablen kan du gør brug af order id) :
fbq('track', 'Purchase', {value: 99, currency: 'DKK'}, {eventID: 'EVENT_ID'});
Facebook giver dig et vindue på 48 timer til at se om de hændelser du sender er duplikeret.
Under ‘Events Manager’ vil du kunne se de server-side hændelser som Facebook opfatter som duplikater (der vil stå dropped ved siden af hændelsen).
Bonus info: Når du arbejder med offline konverteringer, så har Facebook ikke mulighed for at se, om der er tale om duplikater eller ej. Det kan påvirke din afrapportering og give dig et falsk billede af din performance.
Sådan matcher Facebook Conversions API hændelser med Facebook brugere
Den største forskel mellem Facebook Pixel hændelser og API conversion hændelser er hvordan Facebook matcher hændelserne og brugerne.
Traditionelt set, så bliver dette gjort gennem browser cookies (people based tracking er teknisk set også afhængig af cookies).
Cookies er normalt kædet sammen med browser-baseret hændelser, så hvordan kan Conversion API hændelser vide hvem der udfører handlingen?
På samme måde som offline hændelser, så gør Facebook bruger af såkaldte ‘User Data Keys’.
Det er en række informationer som din server skal sende til Facebooks server sammen med hændelserne. Facebook bruger følgende Data Keys:
- Phone
- Last Name
- First Name
- City
- State
- Browser ID
- Click ID
- IP Address
- User Agent
De helt nørdede har allerede tænkt: “Men disse informationer er ikke altid tilgængelige når vi sender en hændelse? Især ikke de mest værdifulde som email og telefon.”
I de her tilfælde så betyder det at Facebook skal prøve at matche hændelsen gennem mindre akkurat data som:
Browser ID, IP Adresse, User-Agent osv. (også kendt som finger printing).
Så nej matching bliver aldrig 100% akkurat (men det er stadig en kæmpe forbedring).
Derfor skal du måske også nøjes med at sende hændelser som er så rige i Data Keys som muligt. Som eksempelvis ved et køb på hjemmesiden.
Hvordan implementerer jeg Facebook Conversions API?
Her er 4 forskellige metoder, som du kan bruge til at implementere Facebook Conversions API:
- Gennem en direkte HTTP request til Facebooks server
- Gennem Facebooks Partner Integration
- Gennem et plugin/app til din CMS
- Gennem Google Tag Managers Server-Side Tag Management
- Gennem Conversions API Gateway til Facebook (nyeste og nemmeste måde at integrere Conversions API hvis du ikke bruger WooCommerce eller Shopify)
Det er de færreste som har mestret implementeringen af Facebook Conversions API hændelser, eller server-side tagging i det hele taget.
At være blandt de første kan give dig en stor fordel.
Den første metode kommer jeg ikke til at gå for meget i dybde med.
Det kræver at dine udviklere tilføjer noget server-side kode til din hjemmeside, sådan så du sender en HTTP request til Facebook når en given hændelse finder sted (eksempelvis ved køb).
Metoden kræver en del teknisk viden.
Jeg foreslår at du deler denne guide med din udvikler sammen med Facebook Conversions API dokumentationen.
Dokumentationen finder du her: https://developers.facebook.com/docs/marketing-api/conversions-api
De andre metoder bliver forklaret nedeunder.
Opstæning af Facebook Conversions API gennem Partner Integration
Facebook tilbyder “native” integrationer til at implementere Conversions API.
Du finder disse Partner Integrations under ‘Facebook Events Manager’ > ‘Data Souces’ -> ‘Settings’.
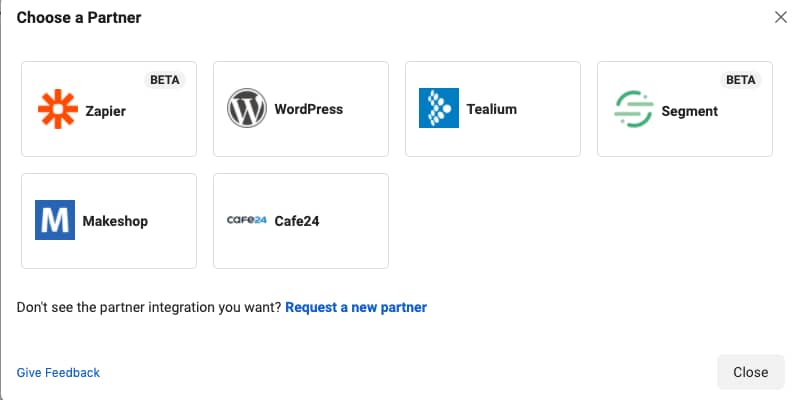
Scroll ned til Conversions API og tryk på ‘Choose a Partner’ knappen.

Her kan du vælge den partner integration som passer bedst til din virksomhed.
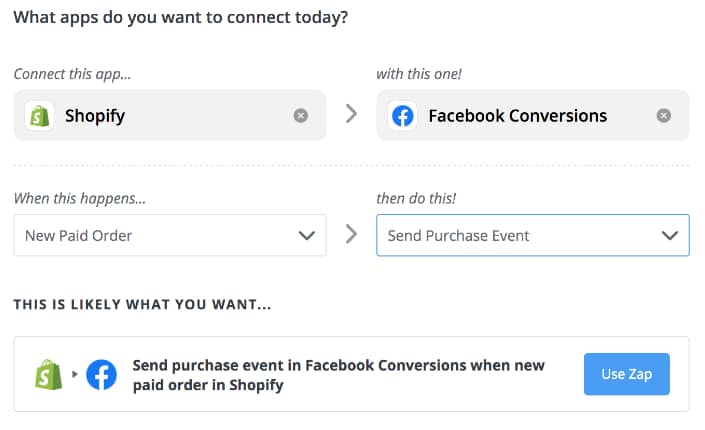
Hvis du vælger Zapier så ser opsætningen af en Shopify køb hændelse gennem Conversions API sådan her ud:

Det er en nemmere måde at klare opsætningen på.
Men vær opmærksom på, at det kan blive dyrt at bruge en ‘Zap’ hver gang du sender en hændelse til Facebook.
De har også WordPress som partner.
Når du trykker på WordPress, bliver du guidet til at installere følgende plugin: Official Facebook Pixel.
Hvis du selv har en WordPress side, og har prøvet den, så har du muligvis oplevet lidt bøvl med Facebooks egen plugin.
Hvis ikke, så kan du kigge på deres anmeldelser og spare noget tid.
Men bare rolig, der findes en WordPress/WooCommerce plugin som er meget bedre. Se næste afsnit.
Facebook Conversions API WordPress opsætning
De fleste der har en WordPress hjemmeside og bruger WooCommerce eller Easy Digital Downloads kan bruge PixelYourSite Pro (affiliate link) til at opsætte Facebook Conversions API hændelser.
Hvis du har brug for premium indstillingerne, så kan det virke lidt pricy men de penge er hurtig tjent hjem hvis du bruger mange penge på Facebook. Det er dyrere at lade være.
Du kan også gå sammen med andre om en licens og så bliver det meget billigere.
Du kan også bruge det til at integrere Google Analytics og Pinterest.
Du kan se deres guide til opsætningen af Facebook Conversions API i videoen nedenunder:
Det er en 1-click-integration for de fleste.
Men vær opmærksom på…
Hvis du har en meget skræddersyet WooCommerce løsning (med custom checkout osv.) så kan du risikere at det ikke virker på din hjemmeside, på samme måde som andre pixel plugins.
Husk at du skal flytte din Facebook Pixel tracking fra Google Tag Manager eller andre plugins til PixelYourSite.
Du kan desværre ikke vælge PixelYourSite Pro til kun at implementere Facebook Conversion API hændelser og ikke Facebook pixel.
Facebook Conversions API (CAPI) Shopify opsætning
Det kan være ret nemt at opsætte Facebook Conversion API (CAPI) hændelser i Shopify.
Det er nu en integreret del af deres nye Facebook Sales Channel app.
Disclaimer: Flere har påpeget at hvis du bruger en anden app til at styre dine produktkataloger (eks. DataFeedWatch) eller hvis du har brug for at koble forskellige pixels eller forskellige facebook sider, så er det ikke Facebook Sales Channel du skal bruge. Hvis det er tilfældet for dig, så kan jeg anbefale at kigge på denne app i stedet.
Du kan sætte det op på følgende måde:
Step 1
Klik på “Apps” i din Shopify backend og installer den nye “Facebook Sales Channel Application”.
Bemærk: Denne app kommer til at erstatte den metode som du lige nu bruger til at koble din Facebook Pixel på.
Så hvis du har lavet custom hændelser gennem en anden app, ville disse skulle sættes op igen. Hvis du har en skræddersyet Shopify hjemmeside, så kan du risikere at det ikke virker out of the box.
Step 2
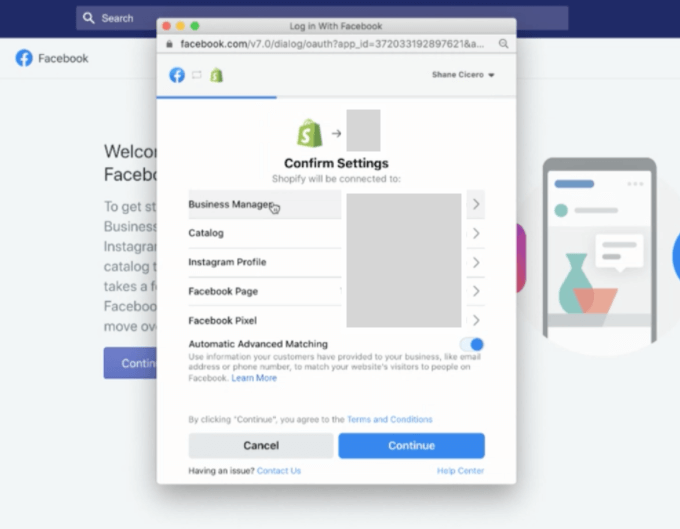
Du bliver præsenteret af en pop-up der spørger om dine Facebook login-oplysninger for at koble app’en til din Facebook.
Hvis du er et bureau der implementerer appen på vegne af en kunde, så skal du bede din kunde om selv at stå for denne del. På denne måde ejer kunden integrationen.
Herefter skal du vælge den Facebook business konto, side osv. som Shopify skal koble app’en til og sørg for at Automatic Advanced Matching er slået til.

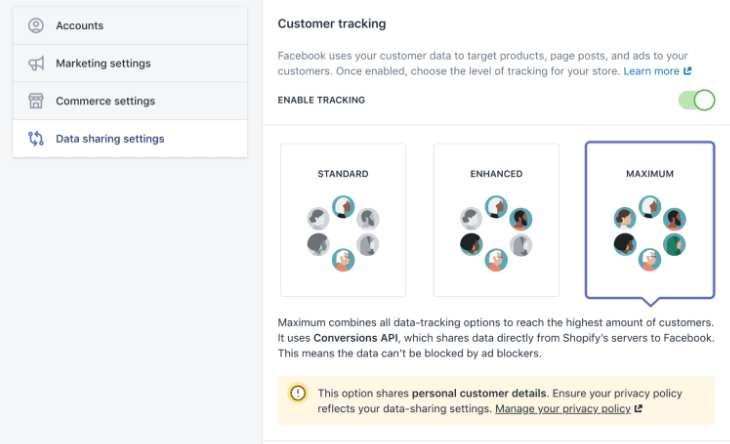
Efter at have fuldført opsætningen af din Facebook Sales Channel App, så skal du finde “Settings” fanen og derefter trykke på “Data sharing settings“.
Her skal tjekke at tracking er sat til, at den rigtige pixel er tilkoblet og derefter skal du vælge maximum data-tracking option.
Bemærk: Hvis du ikke kan trykke på den nederste “Confirm”-knap, så skal du gå ind under fanen “Commerce settings” og acceptere Facebooks terms and conditions. Når dette er gjort kan du gå tilbage og fuldføre step 2.

Step 3
For at undgå at din Facebook Pixel affyres 2 gange ved hver hændelse, så skal du fjerne den fra din oprindelig Shopify Facebook Pixel opsætning.
I din Shopify admin backend skal du finde Online store > Preferences – og slette din pixel id som formentlig er sat til under Facebook Pixel.
Bemærk: Hvis du har brugt Google Tag Manager så sørg for at slå din Facebook Pixel kode fra. Hvis din Facebook Pixel er hardcoded i din kodefiler, så skal du fjerne kodestykket.
Nu skal du blot tjekke at dine almindelige Facebook Pixel hændelser virker korrekt gennem Facebook Pixel helper, samt at dine server-side hændelser også fungerer ved at kigge under Events Manager på Facebook.
Google Tag Manager Server-side Tagging og Facebook Conversions API
Google Tag Manager tilbyder også ‘Server-side Tagging’.
Hvis du allerede arbejder med Google Tag Manager, så vil du genkende mange af koncepterne: ‘tags’, ‘triggers’ og ‘variables’.
Det er desværre lidt mere indviklet end den web container som du måske er vant til.
Hvis du kunne tænke dig at vide mere om GTM Server-Side tagging, så har eksperten, Simo Ahava, allerede udgivet en meget komplet og dybdegående guide.
Den finder du lige her: https://www.simoahava.com/analytics/server-side-tagging-google-tag-manager/
Du kan også se videoen nedenunder hvor han forklarer hele processen til at sætte server-side tags op:
Facebook har selv lanceret en officiel Conversions API tagging template. Og hvis du har arbejdet med tagging templates i Google Tag Manager, er det gode nyheder.
Simo Ahava har brugt mange kræfter på at sammensætte denne guide som forklarer ret dybtegående om hvordan du kan bruge denne tagging tempalte til at opsætte Conversions API gennem Google Tag Managers Server-side container.
Der er dog et par ting, som du skal være opmærksom på ved denne metode:
1. Det koster penge at have en Google server kørende.
2. Når du bruger Simos metode, er du meget afhængig af at Google Tag Managers web container ikke bliver blokeret af en ad blocker (hvilket desværre er ofte tilfældet). Dette er grunden til at jeg ikke selv valgte denne metode.
3. Det er stadig meget teknisk og early-stage, så det er ikke oplagt for alle.
Her er en gennemgang/guide fra MeasureSchool som opsætningen.
Gennem Conversions API Gateway til Facebook
Du kan også opsætte Conversions API ved hjælp af en AmazonWebServices konto og Facebooks egen integration. Det er klart den nemmeste måde at få implementeret Conversions API, hvis du ikke bruger WooCommerce eller Shopify.
Opsætningen kræver:
– En Facebook Pixel installation som allerede kører
– En Amazon Web Services konto
– Adgang til din DNS kontrolpanel
– Admin adgang til Business manager og events manager
Her er en video af Bram Van der Hallen som gennemgår opsætningen step-by-step:
Som videon viser, så er det faktisk ret lige til. Derudover så står Facebook for vedligeholdelsen af denne metode, hvilket kan fremtidsikre din opsætning.
Hvad der sker i praksis er, at Facebook bruger din FB web Pixels hændelser, og sender dem direkte til den AWS server som du sætter op gennem Facebook (server-to-server).

Hvordan tjekker jeg at mine Conversions API / server-side hændelser virker?
Du kan ikke bruge din Facebook Pixel Helper til at tjekke, om der bliver sendt server-side hændelser. Fordi de ikke sker på browser niveau.
Under ‘Events Manager’ kan du tjekke om dine hændelser kommer både fra en Pixel og en Server-side implementering.
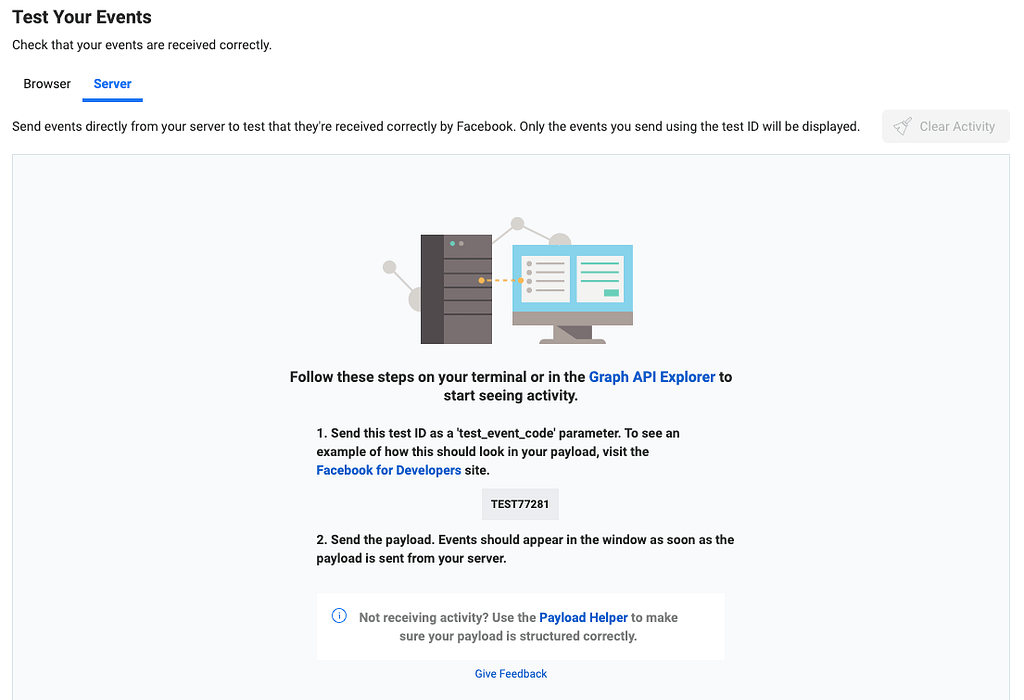
Du kan også bruge fanen ‘Test Events’.
Her kan du både teste din Browser events men også dine Server-side (Facebook API Conversion events).
Du får en testnøgle, som du skal sende med din HTTP request (som skal fornyes hver gang du tester).
Sidst men ikke mindst kan du også bruge Facebooks Payload Helper for at tjekke om din HTTP request overholder den korrekte struktur, men dette er mest til dem der vælger en manuel implementering af CAPI.


Facebook Conversions API og privacy / GDPR
Disclaimer: Jeg er ikke jurist eller ekspert i GDPR så sørg altid for at spørge en der har forstand på dette.
Server-side hændelser bruger den data, som du selv opsamler fra dine brugere og vælger at sende til Facebook.
Den data skal krypteres (SHA256) før den bliver sendt til Facebooks servere.
Hvis du ikke gør dette, vil Facebook afvise din request (krypteringen bliver gjort for dig, når du vælger at bruge en plugin eller app løsning).
På den ene side så giver server-side hændelser mere magt over hvad der rent faktisk bliver sendt til Facebooks server.
På den anden side så bliver data overførslen ført væk fra browseren (og hvad der er synligt) hvilket kan være meget problematisk.
Du skal stadig oplyse dine besøgende om dataindsamlingen og hvad den bruges til (det vil sige alt det data du også sender server-side).
Du skal stadig opnå consent før du bruger Facebook Conversions API, eller Facebook Pixel hændelser.


